Insert an emotion.
| WYSIWYG Editor | Back Forward Print this topic |
WYSIWYG Editor
MyFBO offers the use of a simple WYSIWYG editor (pronounced WiziWig) at a number of spots in the system to easily create HTML content. WYSIWYG is an acronym for What You See Is What You Get. You can type text and then highlight / select the desired portion of text and apply various fonts and colors to it, and you can insert pictures and hyperlinks. The WYSIWYG editior is currently available for use with the following features found on the Connect Tab:
Below is an example of the WYSIWYG editor used for the Content Generated Web Site option. Click any button on the editor to view a brief description of the purpose of that button.
Web Content Generator Editor
This button deletes the content on the page and replaces it with a blank page. Do not use this button if you want to keep the content on the page.
This button saves the page.
Use this window to edit page properties. Examples include, page background color and font family.
Also, description and keywords are entered here. These are important for search engine optimization.
Prints the contents of the WYSIWYG Web Editor.
Loads the page in new window. Preview is a more accurate representation of what page will look like in a web browser. Although more accurate, it an exact representation. The only sure fire way to test a page is to regenerate the web site and preview it live.
Expands WYSIWYG Editor to full screen mode.
Button inserts predefined content page. Templates are blank content pages that match your style selection.
Cut selection.
Copy selection to clipboard.
Pastes contents of clipboard.
Pastes contents of clipboard as plain text. Use this feature if you are pasting from another web page.
Pastes from Word®. Use this when pasting from Word®, otherwise a lot of unnecessary and buggy code will be inserted.
Cleans up HTML Code. Good tool to use before regeneration.
Removes formatting. For example highlight some bold text and then click the remove formatting button to remove the bold.
Toggles (turns on and off) guidelines and ruler marks.
Reverses last entry.
Repeats last deletion.
This tool inserts links. Use this tool to link to other pages within your site and to other web sites.
To use, highlight body test with your mouse and then click the button.
Removes a link. To use, highlight a link in the body with the mouse and then click this button.
Anchor tags are similar to links. Anchor tags allow you to link to a place within the same page.
Anchor tags are similar to links. Anchor tags allow you to link to a place within the same page.
Spell checker that utilizes IE Spell. Works in Internet Explorer if you have IE Spell installed.
Handy tool that allows you to edit the style of a highlighted area. With the CSS style you can change, the font, font family, colors, etc...
Opens window with HTML code for web page. Advanced users can update the code for the page.
Changes the format of selected text. For example, change format from "paragraph" to "heading 1".
Changes the font family of selected text. For example, change font from "Times" to "Arial".
Changes the font size of selected text.
Changes selected text to bold, italic, and/or underline. Be careful using underlines on web pages as they can be confused with links by visitors.
Adds a line through the middle of selected text.
Selected text will be changed to small text and appear below the normal text if subscript button is clicked and above the normal text if the superscript button is clicked.
Subscript: VY
Superscript: Vs1
Aligns selected text and sometimes the selected object. Options are left, center, right, and justify.
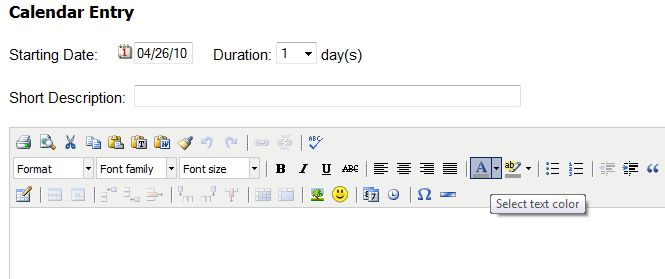
Changes the color of selected text.
Changes the background or highlight color of selected text.
Selected paragraph maybe indented, out dented, or contained in block quotes. Block quotes are the same as indent.
Tables are used a lot in web design. They are one of the easiest way to control how your web page will appear. For example web page width is often controlled with tables.
With the table buttons in the editor you can insert or delete tables, rows, and cells. Cells can also be merged.
Layers are similar to text boxes that you may use in a word processor. They are a handy tool to layout your web page in some cases. You must be careful using layers because they may look different on different computers and browsers.
With the layer buttons in the editor you can insert or delete layers, change their height and width, and change their order.
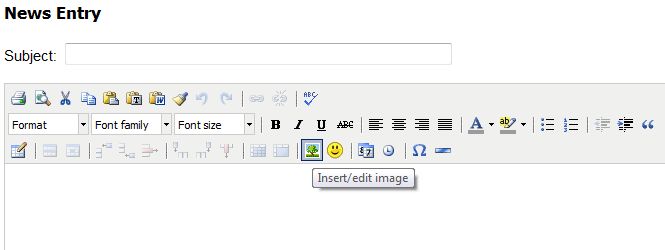
Insert an image. You can insert an image that has been already uploaded into the online system or link to an image on the world wide web.
This button allows you to embed Flash, QuickTime, ShockWave, Windows Media, and Real Media object. Note that inserting media is not always a function that can be performed by novices.
Insert the date or time into your web page. For example page created on 09-01-2009 at 09:32:21 AM.
The editors used for News and Messages, Calendar Items, and Broadcast E-mails differ slightly. They have fewer buttons since each is geared specifically to the task at hand. Notice in the examples shown below that although the number of buttons vary, the purpose of the buttons remain the same, and the purpose of any button is easily seen during use by hovering over the button with your mouse.
News and Messages Editor

Calendar Items Editor

Batch E-mail Editor
| Copyright © MyFBO.com [email protected] |
04/26/10 cli